🌱 월요일 Today I Learned (집중 시간: 8시간 50분)
- (10:00 ~ 11:00 / 1시간) 숙련 팀프로젝트 발제
- (11:00 ~ 13:00 / 2시간) 숙련 팀프로젝트 SA 작성 및 역할 분배
- (14:30 ~ 16:30 / 2시간) 팀프로젝트 회의
- (16:30 ~ 18:10 / 1시간 40분) 팀프로젝트 구현 시작 (탭 레이아웃, UI, 노션 수정 등)
- (18:10 ~ 21:30 / 2시간 10분) 팀프로젝트
*** 점심 13:00 ~ 14:00 / 저녁 18:00 ~ 19:00 제외
🌱 화요일 Today I Learned (집중 시간: 11시간 0분)
- (10:00 ~ 13:30 / 3시간 30분) 팀프로젝트
- (14:30 ~ 22:00 / 7시간 30분) 팀프로젝트 (UI구현, 탭레이아웃 연결, 플로팅 버튼 등) 및 회의
*** 점심 13:00 ~ 14:00 / 저녁 18:00 ~ 19:00 제외
🌱 수요일 Today I Learned (집중 시간: 11시간 30분)
- (10:00 ~ 22:30 / 11시간 30분) 팀프로젝트
*** 점심 13:00 ~ 14:00 / 저녁 18:00 ~ 19:00 제외
🌱 목요일 Today I Learned (집중 시간: 8시간 5분)
- (10:00 ~ 12:50 / 2시간 50분) 팀프로젝트
- (14:00 ~ 21:00 / 6시간) 팀프로젝트
*** 점심 13:00 ~ 14:00 / 저녁 18:00 ~ 19:00 제외
* 금요일 및 발표주차(월요일) 개인일정
1. [전체] 탭 레이아웃 구현
🔨 뷰페이저와 탭 레이아웃 배치 문제


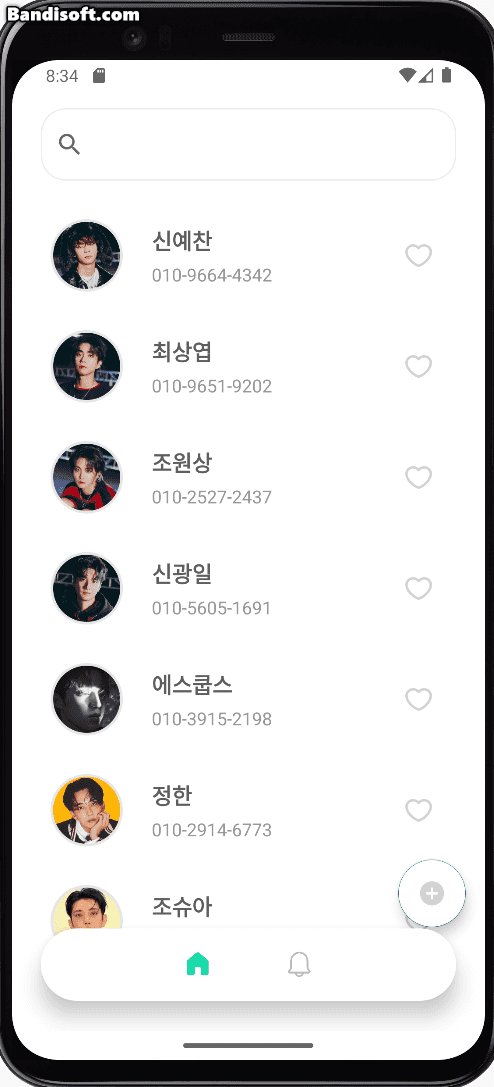
- 내가 원하는 모양은 왼쪽과 같이 뷰페이저가 전체화면을 차지하고, 탭 레이아웃이 허공에 떠있는 모양이다.
- 그러나 컨스트레인트로 해당 레이아웃을 구현하려고 하면 오류가 있었다.
- 튜터님께 여쭤보니, 탭레이아웃으로 이런 플로팅 형태를 구현하는 건 본 적이 없다고 하셨다. 보통은 내비게이션이나 플로팅 버튼으로 이용하고... 지금 우리 과제 단계에선 옛날 방식인 탭레이아웃을 쓰고 있는 거라고 한다.

- elevation과 각종 마진, 배치, 레이아웃으로 대강 유사하게 이 정도로 만들었다.
- 근데 그냥 뒤에 있는 뷰페이저의 하단 margin을 없애고, 탭 레이아웃을 띄우면 생각한대로 구상이 가능했다.
- 탭 레이아웃을 허공에 띄우고 아래까지 연락처를 출력하는 게 예상보다 예쁘지 않아서, 다시 원래대로 구현했다.
🔨 탭 레이아웃 커스텀 문제

- 탭 레이아웃에 적용하고자 하는 내용은 아래와 같다.
(1) 아이콘마다의 여백 구현
(2) 탭레이아웃의 전체 배경을 동그란 이미지로 설정
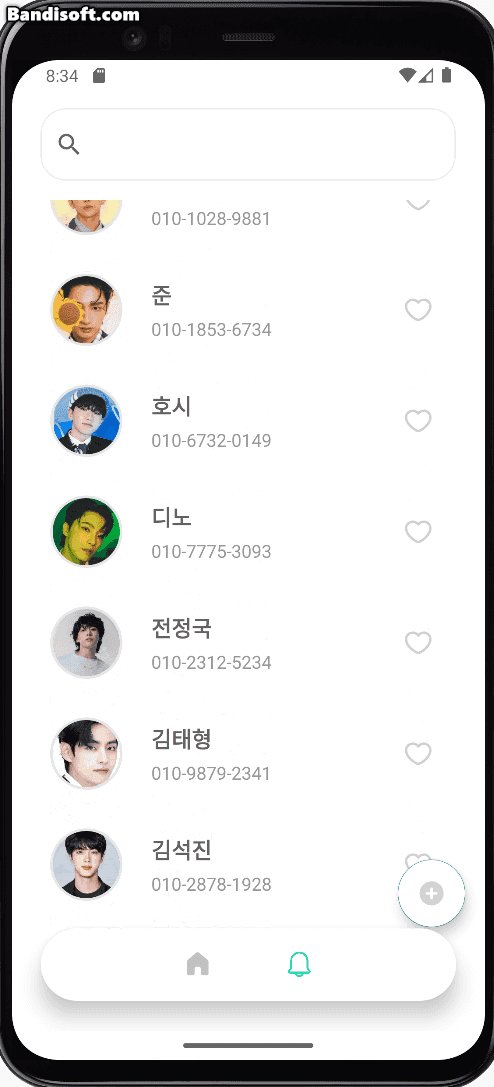
(3) 클릭된 현재 프래그먼트 아이콘에 강조 표시 및 색상 변경 / 클릭되지 않은 프래그먼트 회색 표시
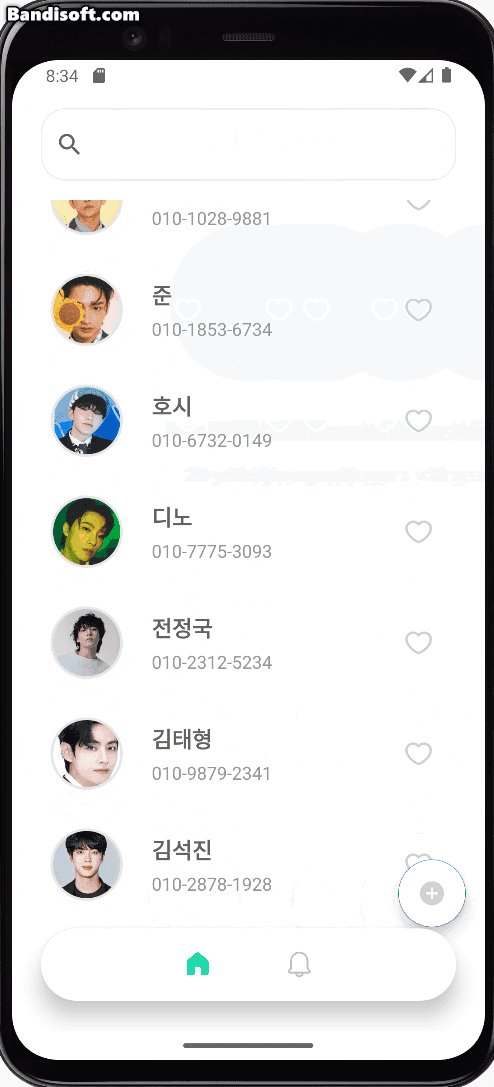
(4) 클릭할 때 잠깐 나오는 범위 모션 없애기
(1) 아이콘마다의 여백 구현
app:tabPaddingStart="16dp" <!-- 아이콘과 텍스트 사이의 왼쪽 간격 설정 -->
app:tabPaddingEnd="16dp"> <!-- 아이콘과 텍스트 사이의 오른쪽 간격 설정 -->- TabLayout의 각 TabItem에 layout_margin 속성을 직접 적용할 수는 없다.
이는 TabLayout가 내부적으로 TabItem의 레이아웃 속성을 무시하기 때문이다. - 대신 TabLayout에 tabPadding을 적용시키면 된다.
(2) 탭레이아웃의 전체 배경을 동그랗게 설정


- radius를 준 xml을 background로 먹이면 된다.
- 여기서의 문제점이 몇 가지 있었는데, 대표적으로 Themes.xml에 background 값을 설정하면 탭 레이아웃의 배경 변경이 절대 적용되지 않는다. 이 부분은 themes.xml의 background를 삭제하니 나아졌다.
(3) 클릭된 현재 프래그먼트 아이콘에 강조 표시 및 색상 변경 / 클릭되지 않은 프래그먼트 회색 표시

How to change TabLayout selected tab icon using ViewPager2
I use FragmentStateAdapter, ViewPager2, and com.google.android.material.tabs.TabLayout, and to set tab icon, I use com.google.android.material.tabs.TabLayoutMediator TabLayoutMediator( mTabAct...
stackoverflow.com
val unSelected: Int = ContextCompat.getColor(this, R.color.colorUnSelect)
val selected: Int = ContextCompat.getColor(this, R.color.colorSelect)
val tabLayout = binding.tlMainTapLayout
tabLayout.addOnTabSelectedListener(object : TabLayout.OnTabSelectedListener {
override fun onTabSelected(tab: TabLayout.Tab?) {
tab?.icon?.setColorFilter(selected, PorterDuff.Mode.SRC_IN)
}
override fun onTabUnselected(tab: TabLayout.Tab?) {
tab?.icon?.setColorFilter(unSelected, PorterDuff.Mode.SRC_IN)
}
override fun onTabReselected(tab: TabLayout.Tab?) {
// Do nothing
}
})- selected/unselected 상태로 나누어 setColorFilter를 설정해주었다.
- 다만 내가 하고 싶었던 동그라미 모양 강조는 indicator에 xml을 설정하는 등의 방법으로는 해결이 불가했다.
- 튜터님에게 여쭤보니, 아예 클릭되었을 때의 아이콘과 클릭되지 않았을 때의 아이콘을 나누어서 설정하는 방법이 있을 것 같다고 하셨다. (사실 탭 레이아웃을 꾸미는 것 자체가 현업에선 잘 쓰이지 않는듯 하다.)
- 아이콘을 나누었을 때의 상황 참고자료 : 스택오버플로우 링크
(4) 클릭할 때 잠깐 나오는 범위 모션 없애기

- app:tabRippleColor="" : 탭을 클릭했을 때 나타나는 클릭 이벤트의 색상 값
- 색상을 투명으로 설정하면 기존에 회색으로 뜨던 범위 표시 이벤트가 눈에 보이지 않는다.
app:tabRippleColor="@color/colorTransparent"
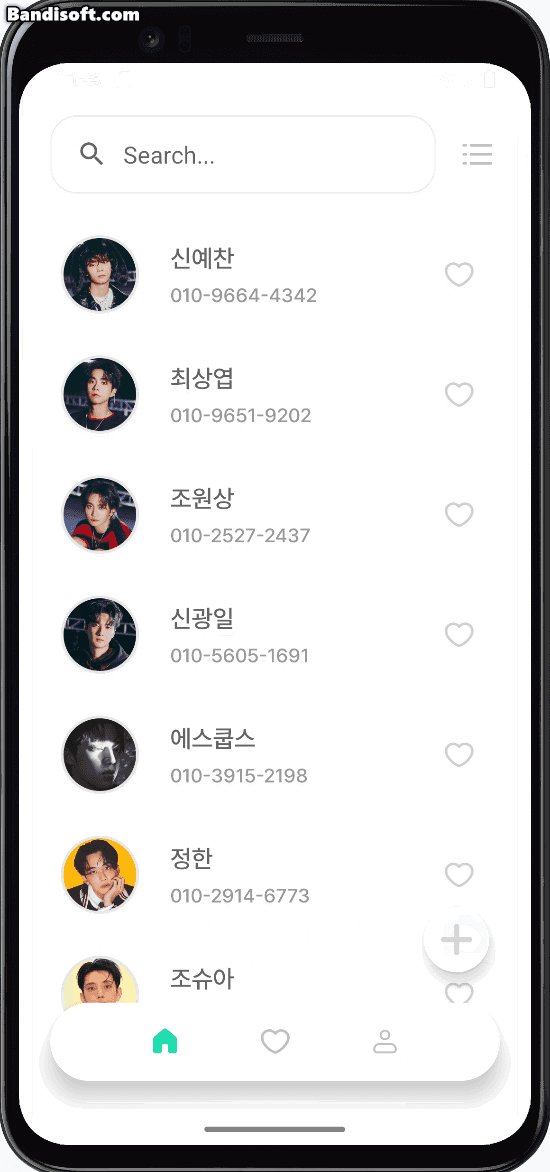
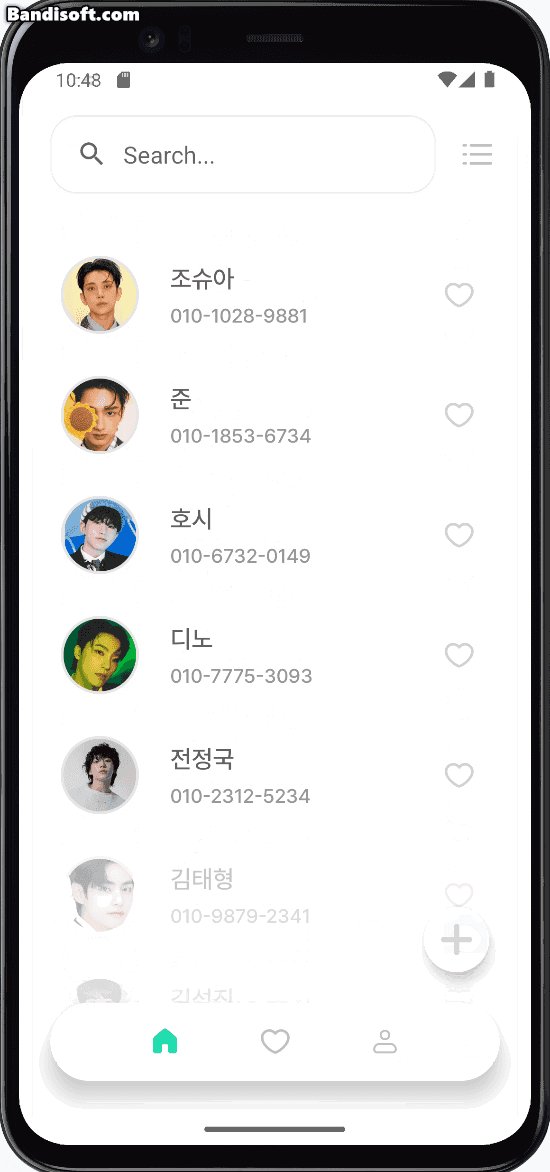
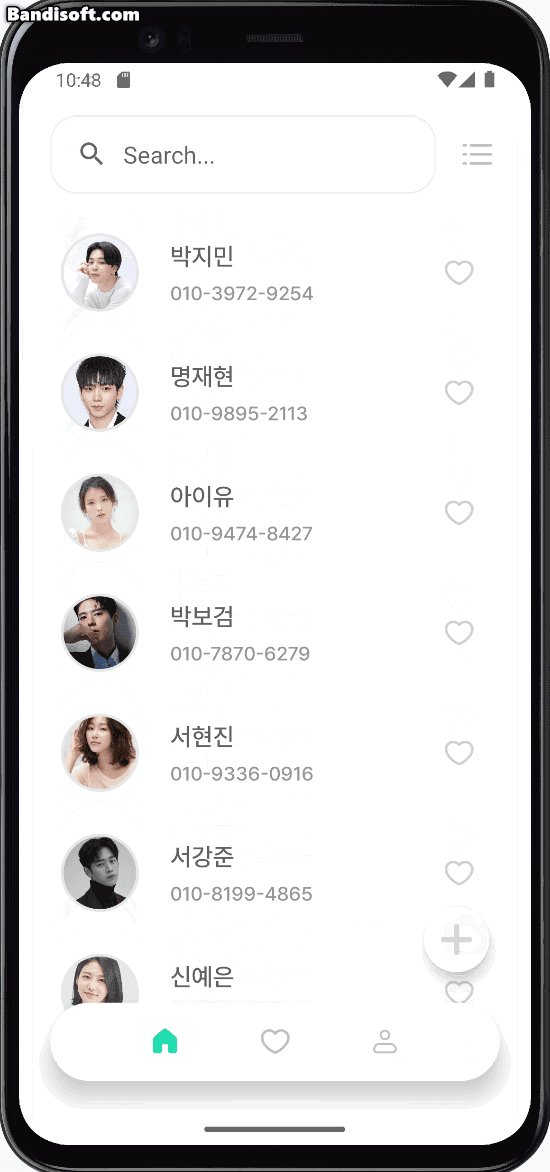
2. [메인] 연락처 검색창 구현

- 쿼리 힌트가 적용되지 않는 문제 → iconifiedByDefault를 true로 해서, 아이콘을 눌러야만 검색창이 작동되던 문제다.
- iconifiedByDefault를 false로 설정하면 검색창이 정상적으로 출력된다.
app:iconifiedByDefault="false"
android:background="@drawable/sv_search_radius"
app:queryBackground="@null"
3. [메인] 플로팅 버튼 구현


- 플로팅 버튼 내의 SVG 파일이 제대로 정렬되지 않았다.
- 또한 외곽 동그라미 모양또한 적용되지 않는다.
- 플러스 버튼의 색상도 검정에서 메인 테마 색상으로 변경되어야 한다. (Tint가 작동되지 않음)
🔨 플로팅 버튼 내의 정렬 문제


- width와 height를 wrap_content로 수정해주니 바로 완료되었다.
- 이 상태에서는 fabSize가 먹을까 했는데 여전히 작동되지 않았다.
🔨 외곽 동그라미 모양, 색상 등이 적용되지 않는 문제 (themes.xml 문제 등)


- float_fab_shape.xml을 만들어 app:shapeAppearanceOverlay="@drawable/fab_shape" 를 적용하면, 네모박스 모양으로 엄청 크게 적용되어 이상해졌다.
- app:maxImageSize="30dp" 를 설정하거나 width 및 height를 설정해도 문제가 해결되지 않았다.
- 플로팅 버튼에 관련된 문서를 많이 찾아보았다. (관련 문서)



- 그런데 관련 공식 예제의 코드를 그대로 복붙해도 예제와는 달리 네모난 버튼이 생성된다. 배경도 보라색이다.
- 이걸 보고 뭔가 xml이나 테마의 기본값 자체가 잘못 설정되어 있는 것이 아닐까 생각이 들었다.

- 맞았다. 원인은 themes.xml에 기본 설정되어 있는 값이다.
- 이부분의 Material3을 AppCompat으로 바꿔주면 문제가 해결된다.

- 이렇게 해결되는 줄 알았으나, 다시 정체를 알 수 없는 테마의 기본 배경색인 초록색이 테두리에 옅게 출력되었다.
- backgroundtint로 화이트를 줘도 먹지 않았다. 다시 테마에서 수정해야 할 사항인 것 같다.

- themes.xml이 모든 색상과 형태를 통제하고 있다.
- android:background를 사용할 땐 탭레이아웃의 배경색이 뜨지 않았고, android:colorPrimary로 적용하는 것이 더 추천되는 방식이긴 하지만 여전히 초록색 플로팅버튼 테두리는 사라지지 않았다.
- 테마 자체를 수정하는 방식을 알아야겠다 생각되었다.

앱 테마 변경 | Android Developers
이 Codelab에서는 앱의 색상 테마를 만듭니다.
developer.android.com
귀찮게 테마를 수정할 필요없이, app:borderWidth="0dp"를 적용하면 테두리가 사라진다.
🔨 Constraint Layout 내에서 Floating Button의 margin이 적용되지 않는 문제


- 이번엔 플로팅 버튼의 위치가 이상하다. margin 값을 아무리 수정해도 적용되지 않는다.
- app:useCompatPadding="true" 로 설정한 뒤
android:layout_margin="20dp"을 설정하니 그제서야 작동했다. - 스택오버플로우 링크
Floating Action Button Bottom-Margin doesn't work
I tried to implement a Floating Button on the bottom-right of the screen, but the bottom-margin doesn't work for some reason :/ I tried to change the margin size only on the Bottom but it didn't wo...
stackoverflow.com
- 프래그먼트 안의 컨스트레인트 레이아웃 상에 구현되어서 그런가 의심중이긴하다.
직접적인 자식에 플로팅 버튼을 놓는 것이 어떻냐는 말이 있다.
4. [전체페이지] 전체 UI 구현
🔨 상세 페이지 스크롤뷰 적용


- 스크롤뷰를 설정하지 않고 만들다가, 스크롤뷰의 필요성을 느껴 이후에 적용했다.
기존에 만들어 둔 것들을 스크롤뷰 안에 복사 붙여넣기 하니까 당연히 적용되지 않았다. - 상단바의 높이는 지정한 dp, 스크롤바의 height는 0dp를 하면 스크롤바가 남은 영역을 모두 차지한다.
- 스크롤바에 다시 width/height가 모두 match_parent인 컨스트레인트뷰를 넣어주고, 그 안에 기존 요소를 붙여넣기하면 모두 정상 작동된다.
- 구조는 위와 같다.
🔨 스크롤바 none 처리

- android:scrollbars="none"으로 처리하여 스크롤바를 숨겼다.
🔨 유저 페이지 UI구조 및 서클 이미지 뷰


- 서클이미지를 적용하였고, 위에 올려놨던 스크롤뷰를 적용한 블루프린트는 사진과 같다.
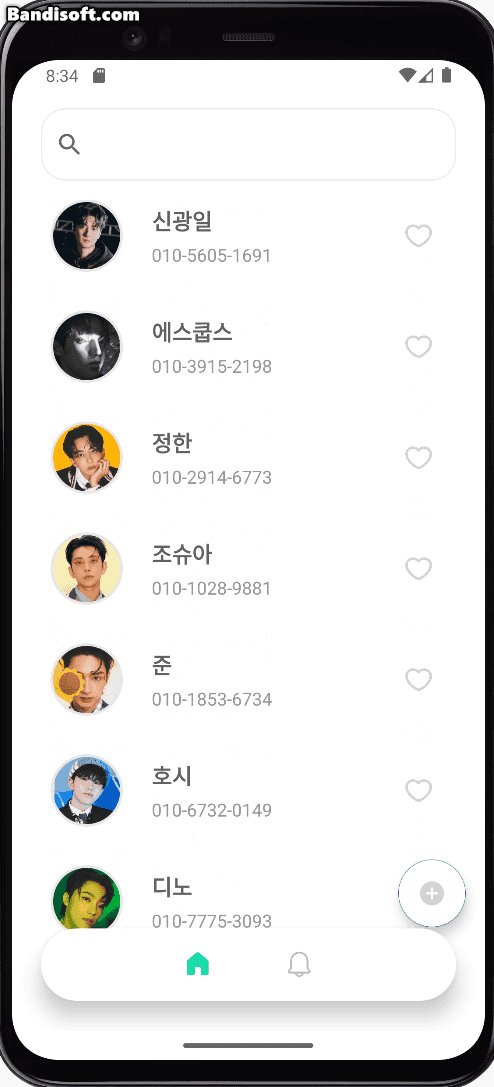
🔨 리사이클러뷰 아이템

- 이름과 전화번호를 예쁘게 출력하기 위해선 Vertical chain이 필요하다.
🔨 서치뷰 커스텀


- 내가 원하는 커스텀 요소는 아래와 같다.
(1) 서치뷰 둥글게
(2) 서치뷰 회색 테두리
(3) 서치뷰 텍스트 힌트 설정 - app:closeIcon : 글을 작성한 후 오른쪽에 X표를 누르면 지워지는 표시
- app:queryHint : 서치뷰 텍스트 힌트 설정, 그러나 내가 설정한 글은 표시되지 않았는데 아마 텍스트가 흰색으로 설정되어 있어서가 아닐까 예상한다.
- app:queryBackground : 서치뷰의 배경을 설정할 수 있다.
🔨 마이페이지 Edittext 기본값 설정 및 수정 금지

android:text="sysdocu" // 기본 입력값
android:editable="false" // 쓰기(수정) 금지
🔨 앱 아이콘 추가하기

- (1) 이미지 등록: res - new - Image Asset - Name 설정 - Path 설정 - Resize로 조절 - Finish
- (2) Manifest 수정: android:icon과 android:roundIcon 부분 수정
🔨 Dialog 커스텀

5. GitHub README 작성


- 깃허브 리드미를 위와 같이 작성했다.






기술 면접
프래그먼트 (Fragment)
- '프래그먼트 매니저' 찾아보기, 역할 이해하기
- '프래그먼트 트랜잭션' 찾아보기, 역할 이해하기
- 프래그먼트 트랜잭션 시(add, replace, remove, show, hide, attach, detach) 등을 할 때 Lifecycle 변화 로그로 확인
- 액티비티처럼 백스택을 관리하지 않아서, addBackStack을 통해 백스택을 관리하겠다고 따로 정의하는 것
back키를 눌렀을 때 스택을 어떻게 하겠다 관리하는 것
- 프레임레이아웃과의 관계 ( 보통은 프레임레이아웃을 만들어서 빵꾸 뚫어놓고, 거기다 프래그먼트를 붙임.
요즘은 프레임레이아웃 말고 프래그먼트컨테이너뷰라는 것도 사용)
프래그먼트 생명주기
- 참고 링크 (링크)
- onActivityCreated는 deprecated되고, 지금은 onCreateView를 씀
- 액티비티와 프래그먼트 사이 간의 라이프사이클 생각해보기
리사이클러뷰에서 뷰홀더가 존재하는 이유
- 리사이클러뷰 재활용 하기 위함 / position하고 viewtype을 통해서 내부의 캐시나 리사이클러 풀이라던가를
- 이 존재 이유에 대해서는 더 찾아 보기
멀티 뷰 타입
- 겟 아이템 뷰타입을 반드시 준 다음에 그 타입으로 뷰홀더를 만들어주면 됨
💭 Retrospect
개인사정으로 인해 이번 프로젝트의 후반부에 참여를 하지 못하게 되어 UI 구현 혹은 이전에 사용했던 기술 위주로 코드를 짜게 되었다. 숙련 주차에서 배운 기술을 제대로 이용하거나 활용해보지 못한게 정말 너무 x 1000 아쉽다. 심화 주차 개인 시간 때 주말과 늦은 밤 시간을 할애해서라도 밀린 내용들, 이해 못한 내용들을 마스터하자. 그리고 다음 팀프로젝트 땐 UI보단 기술 구현 위주로 집중하고 싶다.
