2024. 5. 13. 14:12, 📔 Computer ETC
반응형
https://www.figma.com/community/file/1102675371271631172
🔥Figma tutorial basic (한국어) | Figma
이 튜토리얼 파일에서는 Figma에서 디자인을 시작하기 위한 기본적이고 중요한 기능들 8가지를 간단히 설명합니다. FrameConstraintComponentStyleAuto layoutExportCommentShare 다른 튜토리얼을 보시거나 더 많
www.figma.com
주요 단축키
기본 기능
- [Frame] F
- [Text] T
- [Pen] P
복사, 선택, 이동
- [수직 이동] 개체 선택 + Shift + Drag
- [복사] 개체 선택 + Alt + Drag
- [수직 복사] 개체 선택 + Shift + Alt + Drag
- [이전 동작 반복] Ctrl + D
- [전체 선택] Ctrl + A
개체(레이어) 정렬
- [앞으로] 개체 선택 + ]
- [뒤로] 개체 선택 + [
- [맨 앞으로] 개체 선택 + Ctrl + Alt + ]
- [맨 뒤로] 개체 선택 + Ctrl + Alt + [
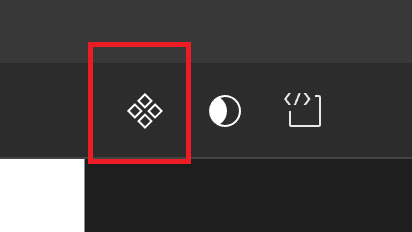
플러그인/기능 검색
- Ctrl + /
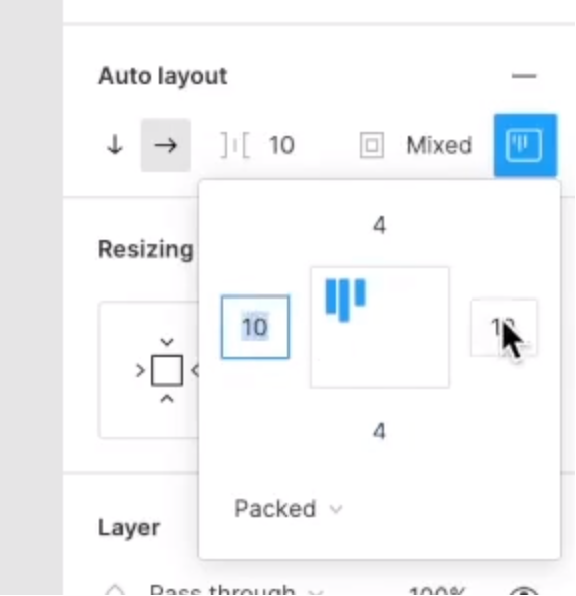
오토레이아웃
- 개체 선택 + Shift + A
정렬


- 여러개 선택 후 둘 중 아무거나 쓰면 됨


- 프레임의 변화에 따라서 위치 지정
- Scale 선택 시 프레임 크기 변화에 맞게 자동으로 요소 크기가 변함
스타일 지정 (텍스트, 컬러)


- 예시: Headline - Subtitle - Body - Caption
- '분류/굵기/사이즈' 명으로 스타일 추가 후 적용
- 가독성을 위해 2줄 이상의 글은 행간 150%


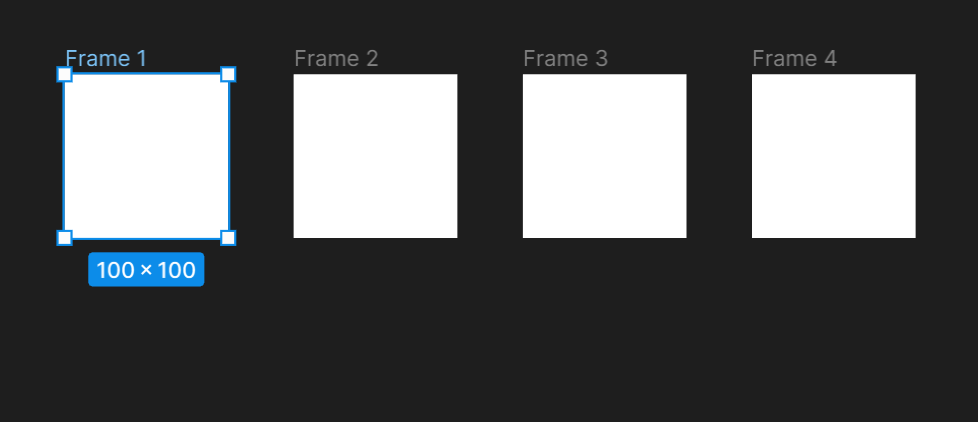
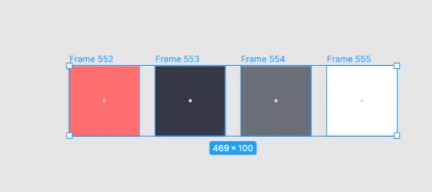
- 100 * 100 프레임을 만들어두고, 사용되는 색을 I(스포이드)를 이용해 지정하여 넣어줌
- Gray와 Primary color로 분류
- Fill에서 스타일 추가 버튼 - '분류/컬러명' (Grey/Black) 명으로 스타일 추가 후 적용
컴포넌트

- 버튼, 아이콘, 네비게이션 바 같이 계속 반복적으로 사용하는 걸 지정
- 모든 아이콘 프레임 사이즈는 디폴트 24 * 24 로 두는 게 좋음
- 아이콘을 컴포넌트화 하면, 복사했을 때 Instance가 되어 우측 패널에서 다른 아이콘으로 변경도 쉽고
메인 컴포넌트에서 색이나 다른 값이 변경되면 Instance에도 적용됨 - 반면 Instance에서 값을 수정해버리면 나중에 메인이 변경되어도 적용이 되지 않음
→ Instance의 속성값을 변경하는 데에 주의
오토레이아웃


- 먼저 클론하려는 요소의 여백을 알아야 함
1. ctrl + 개체 클릭
2. alt 키를 누르고 확인해보면 상하좌우 간격을 확인 가능 - Text를 입력하고 Shift + A 를 누르면 외곽에 프레임이 하나 더 생김 -> Auto layout 적용됨
- 해당 요소에서 Auto layout 지정
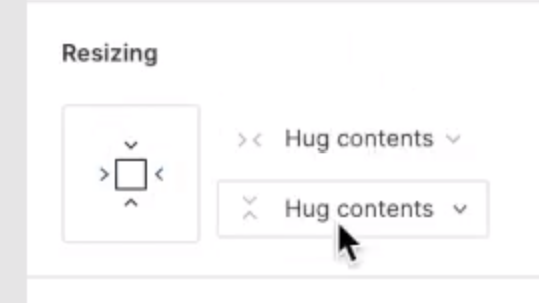
- 오토 레이아웃의 경우 Resizing 패널 이용 가능
- Hug contents: 텍스트를 더 길게 입력해도 오토레이아웃에 따라 여백이 유지됨 - 보통 Autolayout 안에 Autolayout을 계속 적용하고 적용하는 경우가 많음
주요 플러그인
- Lorem ipsum: 긴 문장 만들기, ctrl + l 을 누르고 다운 받은 Lorem ipsum 플러그인을 클릭하여 sentence 생성
- Unsplash(고화질 이미지)
Figma Mirror(모바일에서 미러링 확인)
Material Design Icon(구글 제공 아이콘)
IOS UI Kit 등
반응형
💬 C O M M E N T
