안드로이드가 프론트엔드 어플리케이션이다 보니 UI는 반드시 제공해야 함
UI를 제공하기 위한 많은 API와 기법들이 있음
10강 Activity - View 구조
화면 구성 방법

• 화면을 출력하기 위해서는 Activity 라고 하는 클래스를 만들어줘야 함.
그리고 런타임 시에 실행되게끔 해주어야 함
이 클래스는 개발자가 만드는 클래스(액티비티를 상속받아서 만드는 클래스)
• Activity 는 화면 출력 능력을 가지는 컴포넌트
컴포넌트란? (총 4가지)
개발자가 만든 클래스이지만, 안드로이드 시스템에 의해서 런타임시에 객체 생성 되어
라이프 사이클 관리가 되는 클래스
ex) Activity, Service, ContentProvider, BroadcastReceiver
(각각 액티비티를 상속받아서 만드는 클래스, 서비스를 상속받아서 만드는 클래스, 콘텐트프로바이더를 상속받아서 만드는 클래스, 브로드캐스트리시버를 상속받아서 만드는 클래스)

• 화면 구성은 View 클래스를 이용한다. (Activity 자체는 백색 도화지)
• TextView, ImageView, Button, EditText 등 다양한 View 클래스들이 제공된다.
• Activity 에서 setContentView( ) 함수를 이용해 View 객체를 Activity 화면에 출력
View 클래스
• TextView : 문자열 출력 View 클래스
• ImageView : 이미지 출력 View 클래스
• EditText : 유저 글 입력 View 클래스
• Button : 버튼 View 클래스
이외에도 상당히 많고, 안드로이드스튜디오 버전 업그레이드 되면서도 계속 추가됨

• View : 모든 View 클래스들의 최상위 클래스.
• ViewGroup : 다른 View 객체를 한꺼번에 제어하기 위한 Container 기능. (뷰의 서브니까 당연하겠지만, 액티비티 화면에 출력 가능. 이 뷰그룹이 출력되면 자체 UI는 가지지 않음 -> 화면에 아무것도 안 나옴 / 쓰는 이유: 다른 뷰 객체 여러 개를 이 뷰그룹에 Add 시켜서 한꺼번에 제어하기 위함)
• TextView, ImageView, EditText, Button 등…
11강 Layout XML 을 이용한 화면 구성
(1) Activity 코드에서 직접 화면 구성
• View 클래스를 Activity 에서 직접 생성해 화면 구성.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
//...............................
val image = ImageView(this).also {
it.setImageDrawable(ContextCompat.getDrawable(this, R.drawable.logo_1))
}
val layout = LinearLayout(this).apply {
//.................
}
setContentView(layout)
}
}Activity를 만들어야 화면이 실행되고, 이 Activity화면을 View 클래스로 구현해 주어야 함
AppCompatActivity()를 상속받은 MainActivity라는 Activity가 만들어져 있음
이 AppCompatActivity가 MainActivity의 서브 클래스이자 액티비티 클래스가 됨
런타임 시에 이 액티비티 클래스가 실행이 되면, 이 위에서 화면이 나오는데,
화면을 어떻게 구성할 것이냐 명령을 내리기 위해서
SetContentView()를 아래에 사용했고,
이 SetContentView 함수의 매개변수에 던진 부분이 결국 액티비티 화면에 나오게 됨(layout)
(1) Code - 액티비티 코드내에서 뷰객체를 직접 생성해서 준비하는 방법 이 있고
(2) Layoutxml - Layout Xml 파일을 이용해서 화면을 준비하는 방법이 있음
코드에서 직접 준비하는 방법이라는 것은 우리가 작성하는 액티비티 코드내에서
화면 출력하기 한 뷰들을 직접 생성해서 (ImageView, LinearLayout) 이걸 layout으로 보낸 것

MainActivity 내에 텍스트뷰/이미지뷰/텍스트뷰 객체 생성 및 구성
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val name = TextView (this).apply {
typeface = Typeface.DEFAULT_BOLD
text = "Save the Earth"
}
val image = ImageView(this).also {
it.setImageDrawable(ContextCompat.getDrawable(
this, R.drawable.logo_1
))
}
val title = TextView (this).apply {
typeface = Typeface.DEFAULT_BOLD
text = "지구를 지켜주세요!"
}
val layout = LinearLayout(this).apply {
orientation = LinearLayout.VERTICAL
gravity = Gravity.CENTER
// LinearLayout은 가로방향 세로방향 나열해주는 레이아웃
addView(name, WRAP_CONTENT, WRAP_CONTENT)
addView(image, WRAP_CONTENT, WRAP_CONTENT)
addView(title, WRAP_CONTENT, WRAP_CONTENT)
// name, image, title 뷰를 애드뷰
}
//최종적으로 activity를 출력하기 위해 setContentView를 사용해야 하고,
// 함수의 매개변수에 layout을 던지면 결국 이걸 출력하게 됨.
setContentView(layout)
}
}
(2) Layout XML 에서 화면 구성
• Layout XML 코드에 화면 구성을 위한 View 를 태그로 등록
출력하고자 하는 뷰 클래스명과 대소문자까지 동일한 태그명을 쓰면 됨
화면에 문자열을 출력하겠다면 태그명이 TextView인 xml파일을 정의해서,
이 xml파일을 액티비티 코드에다가 화면에 나와라 명령을 내려서 출력 시킬 수도 있음
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android=http://schemas.android.com/apk/res/android ……………………… >
<TextView ……………………….. />
</LinearLayout>

res - layout - activty_main.xml에 작성
아까 MainActivity 코드에서 작성했던 것을 그대로 xml파일로 돌려주면 됨
상위를 LinearLayout으로 수정, 속성 지정 android:
12강 기초 속성
id 속성
•Layout XML 에 등록되는 View 객체 식별자
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello"/>
•findViewById( ) 함수로 View 객체 획득
val textView1: TextView = findViewById(R.id.text1)
layout_width, layout_height 속성
•뷰의 사이즈를 지정, 필수 속성
•match_parent, wrap_content, 100dp
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:backgroundTint="#ff0000"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button2"
android:backgroundTint="#00ff00"/>
<Button
android:layout_width="150dp"
android:layout_height="150dp"
android:text="Button3"
android:backgroundTint="#0000ff"/>
</LinearLayout>

margin, padding 속성
•margin 은 뷰와 뷰 사이의 간격, padding은 뷰의 컨텐츠와 뷰 테두리 사이의 간격
•padding, margin 속성을 이용하면 4방향 모두 동일한 사이즈로 간격이 설정
•한 방향의 간격만 설정하고 싶다면 paddingLeft, paddingRight, paddingTop, paddingBottom와 layout_marginLeft, layout_marginRight, layout_marginTop, layout_marginBottom 속성을 이용
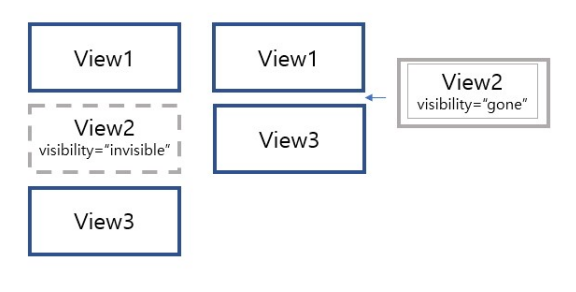
visibility 속성
•visibility 속성은 뷰가 화면에 출력되어야 하는지에 대한 설정
•visible(default), invisible, gone 값으로 설정
•invisible 과 gone 은 모두 화면에 뷰가 보이지 않게 하지만 사이즈를 확보하는지에 대한 차이가 있다.


13강 TextView
TextView 속성
•android:text – TextView 에 출력되는 문자열 지정
•android:textColor – 문자열 컬러
•android:textSize – 문자열 사이즈
•android:textStyle – 문자열 스타일
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="helloworld"
android:textColor="#FF0000"
android:textSize="20sp"
android:textStyle="bold"/>
•android:autoLink
•TextView 에 출력되는 문자열을 분석해 자동 링크 추가
•web, email, phone 등을 값으로 지정
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="SeSAC - 웹페이지 : https://ssac.seoul.kr/, 전화번호 : 02-3667-7304, 이메일: ssac@sba.seoul.kr"
android:autoLink="web|email|phone"/>

• android:maxLines - 문자열이 특정 라인 까지만 출력되게 설정
• ellipsize - 줄임표시, end, start, middle
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/long_text"
android:maxLines="3"
android:ellipsize="end"/>

14강 ImageView
ImageView 속성
•android:src - 출력될 이미지 지정
•maxWidth, maxHeight - 화면에 출력될 뷰의 최대 사이즈 지정
•adjustViewBounds - 종횡비 유지
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/lake"
android:maxWidth="100dp"
android:maxHeight="100dp"
android:adjustViewBounds="true"/>
scaleType
•ImageView 에 출력되는 이미지 비율, 크기 설정
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/lake"
android:scaleType="center"/>
•center : 이미지 원본 사이즈 유지, 이미지 중앙을 ImageView 에 출력

•centerCrop : 이미지의 가로/세로 중 짧은 쪽을 ImageView 에 꽉 차게 출력

•centerInside : 이미지의 가로/세로 중 긴 쪽을 ImageView 에 꽉 차게 출력

•fitStart : 가로/세로 비율을 유지하여 ImageView 안에 출력. ImageView 의 좌측상단을 기준으로 정렬
•fitEnd : 가로/세로 비율을 유지하여 ImageView 안에 출력. ImageView 의 우측하단을 기준으로 정렬
•fitCenter : 가로/세로 비율을 유지하여 ImageView 안에 출력. ImageView 의 중앙을 기준으로정렬
•fitXY : 가로/세로 비율에 상관없이 ImageView 에 꽉 차게 출력. 종횡비 무시
Lab - ImageView 속성

15강 Button, EditText
Button
•Button : 유저 이벤트 처리를 위한 View
•CheckBox : 다중 선택
•RadioButton : 단일 선택, 동일 RadioGroup 내에서 하나만 선택이 가능
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="radio1"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="radio2"/>
</RadioGroup>
EditText
•android:lines – EditText 가 화면에 출력될 라인수
•android:maxLines – 여러줄 입력을 위해 늘어나는 최대 라인수
•android:inputType – 키보드 제어, 키보드 모드, 한줄 입력 제어
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="phone number"
android:inputType="phone"/>
